Di Blogger, kita memiliki pilihan untuk mengatur jumlah posting yang ingin kita tampilkan per halaman dengan membuka menu Settings > Posts and comments > Show at most ? posting . Begitu jumlah total posting di blog kita melebihi angka ini, kita akan melihat "navigasi Posting Lama" dan "Posting Baru" di halaman muka dan halaman arsip kita sebagai Blogger tidak memiliki fungsi built-in pada penomoran halaman. Tapi nomor halaman bukan link posting yang lebih tua dan yang lebih baru dapat membantu pengunjung blog kita untuk menavigasi lebih cepat (melompat dari satu halaman ke halaman lain atau mengklik halaman tertentu) dan mengetahui jumlah posting yang diterbitkan.


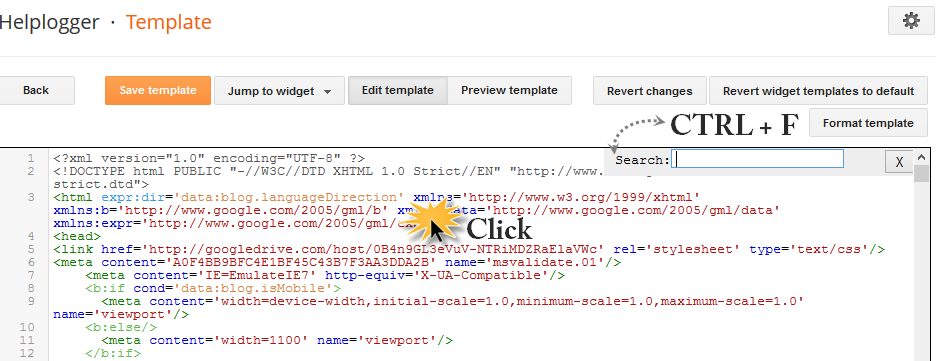
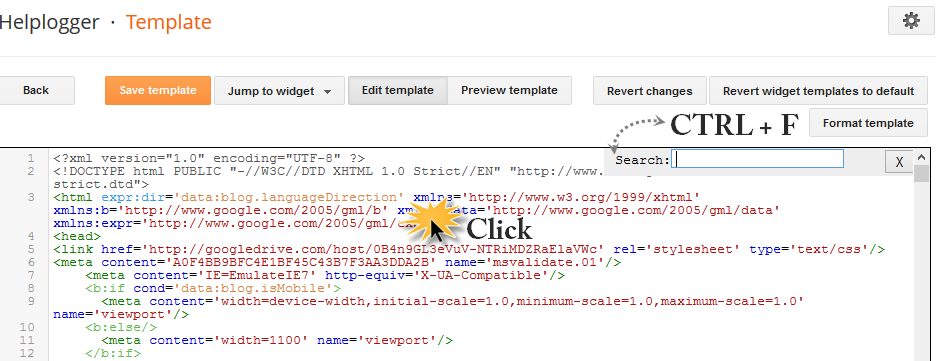
Langkah 2. Klik di manapun di dalam area kode dan tekan tombol CTRL + F untuk membuka kotak pencarian Blogger.

... ketik atau tempel tag berikut di dalam kotak telusur dan tekan Enter untuk menemukannya:







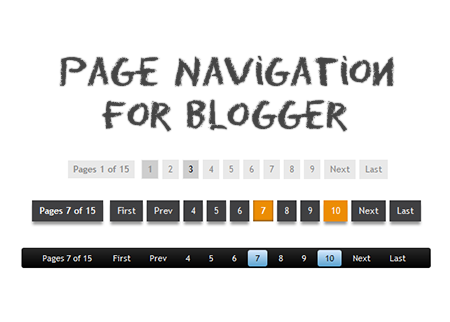
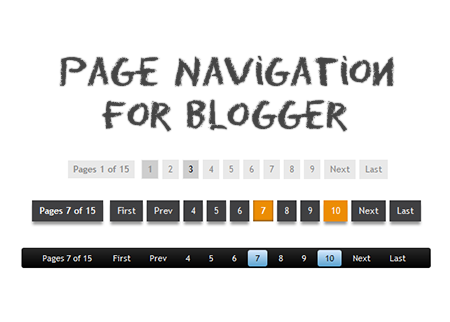
Jadi tutorial ini akan menunjukkan cara menambahkan navigasi halaman bernomor menggunakan Javascript ke blog Blogger / blogspot. Anda dapat memilih salah satu dari 7 gaya yang tersedia di bawah ini.

Menambahkan Navigasi Halaman bernomor ke Blogger
Anda bisa menambahkan widget ini hanya dalam dua langkah.- Menambahkan CSS.
- Menambahkan Script
1. Menambahkan CSS
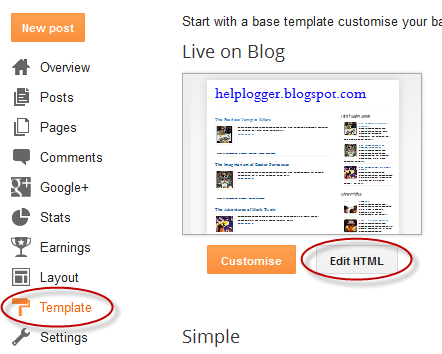
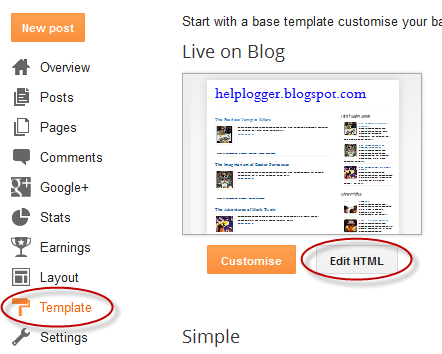
Langkah 1. Masuk ke Blogger Dashboard > "Template"> klik pada tombol "Edit HTML":
Langkah 2. Klik di manapun di dalam area kode dan tekan tombol CTRL + F untuk membuka kotak pencarian Blogger.

... ketik atau tempel tag berikut di dalam kotak telusur dan tekan Enter untuk menemukannya:
]]> </ b: skin>Langkah 3. Sekarang pilih salah satu gaya navigasi halaman bernomor berikut dan salin kode di bawahnya. Tepat di atas ]]> </ b: skin> tempel kode gaya yang ingin Anda gunakan:
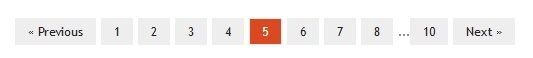
Navigasi Halaman bernomor pada Gray

# blog-pager {clear: both; margin: 30px auto; text-align: center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a, .showpage a, .pagecurrent {padding: 3px 7px; margin-right: 5px; background: # E9E9E9; warna: # 888; border: 1px solid # E9E9E9;}
.displaypageNum a: hover, .showpage a: hover, .pagecurrent {background: #CECECE; text-decoration: none; color: # 000;}
.showpageOf {display: none! important}
# blog-pager .pencarian, # blog-pager .pagecurrent {font-weight: bold; color: # 888;}
# blog-pager .pages {border: none;}
Navigasi Halaman bernomor hitam dengan Orange Current Page

# blog-pager {clear: both; margin: 30px auto; text-align: center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a, .showpage a, .pagecurrent {padding: 5px 10px; margin-right: 5px; warna: # F4F4F4; background-color: # 404042; -webkit-box-shadow: 0px 5px 3px -1px rgba (50, 50, 50, 0.53); - moz-box-shadow: 0px 5px 3px -1px rgba (50, 50, 50, 0.53); kotak-bayangan: 0px 5px 3px -1px rgba (50, 50, 50, 0.53);}
.displaypageNum a: hover, .showpage a: hover, .pagecurrent {background: # EC8D04; text-decoration: none; warna: #fff;}
# blog-pager .showpage, # blog-pager, .pagecurrent {font-weight: bold; color: # 000;}
.showpageOf {display: none! important}
# blog-pager .pages {border: none; -webkit-box-shadow: 0px 5px 3px -1px rgba (50, 50, 50, 0.53); - moz-box-shadow: 0px 5px 3px -1px rgba (50, 50, 50, 0.53); kotak-bayangan: 0px 5px 3px -1px rgba (50, 50, 50, 0.53);}
Navigasi Halaman bernomor gelap dengan

# blog-pager {clear: both; margin: 30px auto; padding: 7px; text-align: center; font-size: 11px; background-image: -webkit-gradien (linier, kiri bawah, kiri atas, warna-berhenti (0, # 000000), warna berhenti (1, # 292929)); background-image: -o-linear-gradient (top, # 000000 0%, # 292929 100%); background-image: -moz-linear-gradient (atas, # 000000 0%, # 292929 100%); background- image: -webkit-linear-gradient (atas, # 000000 0%, # 292929 100%); background-image: -ms-linear-gradient (atas, # 000000 0%, # 292929 100%); background-image: linear-gradien (ke atas, # 000000 0%, # 292929 100%); padding: 6px; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px;}
.blog-pager {background: none;}
.displaypageNum a, .showpage a, .pagecurrent { padding: 3px 10px; margin-right: 5px; warna: #fff;}
.displaypageNum a: hover, .showpage a: hover, .pagecurrent {background-image: -webkit-gradien (linier, kiri bawah, kiri atas, warna-berhenti (0, # 59A2CF), penghenti warna (1, # D9EAFF )); background-image: -o-linear-gradient (atas, # 59A2CF 0%, # D9EAFF 100%); background-image: -moz-linear-gradient (atas, # 59A2CF 0%, # D9EAFF 100%) ; background-image: -webkit-linear-gradient (atas, # 59A2CF 0%, # D9EAFF 100%); background-image: -ms-linear-gradient (atas, # 59A2CF 0%, # D9EAFF 100%); -image: linear-gradient (ke atas, # 59A2CF 0%, # D9EAFF 100%); hiasan teks: none; color: # 000; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px;}
.showpageOf {display: none! important} .blog-pager-older-link, .home-link, .blog-pager-newer-link {background: transparent;}
a.blog-pager- link yang lebih tua, a.home-link, a.blog-pager-newer-link {color: #fff;}
# blog-pager .pages {border: none; background: none;}
Navigasi Halaman Grey Dengan Nomor Halaman Biru

# blog-pager {clear: both; margin: 30px auto; text-align: center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a, .showpage a, .pagecurrent {font-size: 14px; padding: 5px 12px; margin-right: 5px; warna: # 666; background-color: #eee;}
.displaypageNum a: hover, .showpage a: hover, .pagecurrent {background: # 359BED; hiasan teks: none; color: #fff;}
# blog-pager .pagecurrent {font-weight : bold; color: #fff; background: # 359BED;}
.showpageOf {display: none! important}
# blog-pager .pages {border: none;}
Pagination Blogger di Green dengan Orange dan Pink di Hover

# blog-pager {clear: both; margin: 30px auto; text-align: center; padding: 7px; }
.blog-pager {background: none;}
.displaypageNum a, .showpage a, .pagecurrent {font-size: 13px; padding: 5px 12px; margin-right: 5px; warna: # 3E5801; background-color: # E0EDC1;}
.displaypageNum a: hover, .showpage a: hover, .pagecurrent {background: # FEF6DF; hiasan teks: none; color: # E16800;}
# blog-pager .pagecurrent {font-weight : bold; color: # D25E71; background: #FFDEDF;}
.showpageOf {display: none! important}
# blog-pager .pages {border: none;}
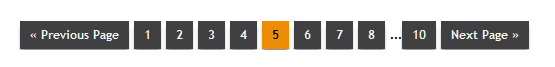
Widget Navigasi Halaman Bilangan Jingga untuk Blogger

# blog-pager {clear: both; margin: 30px auto; text-align: center; padding: 7px; }
.blog-pager {background: none;}
.displaypageNum a, .showpage a, .pagecurrent {font-size: 13px; padding: 5px 12px; margin-right: 5px; warna: # AD0B00; background-color: # FAB001;}
.displaypageNum a: hover, .showpage a: hover, .pagecurrent {background: # DB4920; text-decoration: none; color: #fff;}
# blog-pager .pagecurrent {font-weight : bold; color: #fff; background: # DB4920;}
.showpageOf {display: none! important}
# blog-pager .pages {border: none;}
Navigasi Gray Paged untuk Blogger dengan Red Current Page

# blog-pager {clear: both; margin: 30px auto; text-align: center; padding: 7px; }Catatan: Jika Anda ingin menyembunyikan tombol "Pertama" dan "Terakhir" tambahkan baris ini di bawah kode CSS:
.blog-pager {background: none;}
.displaypageNum a, .showpage a, .pagecurrent {font-size: 12px; padding: 5px 12px; margin-right: 5px; warna: # 222; background-color: #eee; border: 1px solid #EEEEEE;}
.displaypageNum a: hover, .showpage a: hover, .pagecurrent {background: # E5E5E5; text-decoration: none; color: # 222;}
# blog-pager .pagecurrent {font-weight : bold; color: #fff; background: # DB4920;}
.showpageOf {display: none! important}
# blog-pager .pages {border: none;}
.firstpage, .lastpage {display: none;}
2. Menambahkan Script
Langkah 4. Sekarang temukan (CTRL + F) tag ini:</ body>UPDATED: Bekerja versi untuk lebih dari 500 posting.
Langkah 5. Tambahkan script berikut tepat di atasnya:
<b: if cond = 'data: blog.pageType! = & quot; item & quot;'>
<b: if cond = 'data: blog.pageType! = & quot; static_page & quot;'>
<script type = 'text / javascript'>
/ * <! [CDATA [* /
var perPage = 3;
var numPages = 3;
var firstText = 'Pertama';
var lastText = 'Terakhir';
var prevText = '«Sebelumnya';
var nextText = 'Berikutnya »';
var urlactivepage = location.href;
var home_page = "/";if (typeof firstText == "undefined") firstText = "First"; if (typeof lastText == "undefined") lastText = "Last"; var noPage; var currentPage; var currentPageNo; var postLabel; pagecurrentg (); fungsi looppagecurrentg (pageInfo) {var html = ''; pageNumber = parseInt (numPages / 2); if (pageNumber == numPages-pageNumber) {numPages = pageNumber * 2 + 1}
pageStart = currentPageNo-pageNumber; if (pageStart <1) pageStart = 1; lastPageNo = parseInt (pageInfo / perPage) +1; if (lastPageNo-1 == pageInfo / perPage) lastPageNo = lastPageNo-1; pageEnd = pageStart + numPages- 1; if (pageEnd> lastPageNo) pageEnd = lastPageNo; html + = "<span class = 'showpageOf'> Page" + currentPageNo + 'of' + lastPageNo + "</ span>"; var prevNumber = parseInt (currentPageNo) -1; if (currentPageNo> 1) {if (currentPage == "page") {html + = '<span class = "showpage firstpage"> <a href="'+home_page+'">' + firstText + '</a> </ span > '} else {html + =' <span class = "displaypageNum firstpage"> <a href="/search/label/'+postLabel+'?&max-results='+perPage+'"> '+ firstText +' </a> </ span> '}}
if (currentPageNo> 2) {if (currentPageNo == 3) {if (currentPage == "page") {html + = '<span class = "showpage"> <a href="'+home_page+'">' + prevText + '</a> </ span>'} else {html + = '<span class = "displaypageNum"> <a href="/search/label/'+postLabel+'?&max-results='+perPage+'">' + prevText + '</a> </ span>'}} else {if (currentPage == "page") {html + = '<span class = "displaypageNum"> <a href = "#" onclick = "redirectpage (' + prevNumber + '); return false ">' + prevText + '</a> </ span>'} else {html + = '<span class =" displaypageNum "> <a href =" # "onclick =" redirectlabel (' + prevNumber + '); return false ">'+ prevText + '</a> </ span>'}}}
if (pageStart> 1) {if (currentPage == "page") {html + = '<span class = "displaypageNum"> <a href = "' + home_page + '"> 1 </a> </ span>'} else {html + = '<span class =" displaypageNum "> <a href =" / search / label /' + postLabel + '? & max-results =' + perPage + ''> 1 </a> </ span> '}}'}}'}}
if (pageStart> 2) {html + = '...'}
untuk (var jj = pageStart; jj <= pageEnd; jj ++) {if (currentPageNo == jj) {html + = '<span class = "pagecurrent">' + jj + '</ span>'} else if (jj == 1) {if (currentPage == "page") {html + = '<span class = "displaypageNum"> <a href="'+home_page+'"> 1 </a> </ span> '} else {html + =' <span class = "displaypageNum"> <a href="/search/label/'+postLabel+'?&max-results='+perPage+'"> 1 </a> </ span> '}} lain {if (currentPage == "page") {html + =' <span class = "displaypageNum"> <a href = "#" onclick = "redirectpage ('+ jj +' ); return false "> '+ jj +' </a> </ span> '} else {html + =' <span class ="displaypageNum "> <a href="#" onclick="redirectlabel('+jj+');return false"> '+ jj +' </a> </ span> '}}}
jika (pageEnd <lastPageNo-1) { html + = '...'}
if (pageEnd <lastPageNo) {if (currentPage == "page") {html + = '<span class = "displaypageNum"> <a href="#" onclick="redirectpage('+lastPageNo+');return false"> '+ lastPageNo +' </a> </ span> '} else {html + =' <span class = "displaypageNum"> <a href="#" onclick="redirectlabel('+lastPageNo+');return false"> ' + lastPageNo + '</a> </ span>'}}
var nextnumber = parseInt (currentPageNo) +1; if (currentPageNo <(lastPageNo-1)) {if (currentPage == "page") {html + = '<span class = "displaypageNum"> <a href="#" onclick="redirectpage('+nextnumber+');return false"> '+ nextText +' </a> </ span> '} else {html + =' <span class = "displaypageNum "> <a href="#" onclick="redirectlabel('+nextnumber+');return false"> '+ nextText +' </a> </ span> '}}
jika (currentPageNo <lastPageNo) {if (currentPage == "page") {html + = '<span class = "displaypageNum lastpage"> <a href = "#" onclick = "redirectpage (' + lastPageNo + '); return false" > '+ lastText +' </a> </ span> '} else {html + =' <span class = "displaypageNum lastpage"> <a href = "#" onclick = "redirectlabel ('+ lastPageNo +'); return false" > '+ lastText +' </a> </ span> '}}
var pageArea = document.getElementsByName ("pageArea"); var blogPager = document.getElementById ("blog-pager"); untuk (var p = 0; p <pageArea.length; p ++) {pageArea [p] .innerHTML = html}
if (pageArea && pageArea.length> 0) {html = ''}
if (blogPager) {blogPager.innerHTML = html}}
fungsi totalcountdata (root) {var feed = root.feed; var totaldata = parseInt (feed.openSearch $ totalResults $ t, 10); looppagecurrentg (totaldata)}
fungsi () {var thisUrl = urlactivepage; if (thisUrl.indexOf ("/ search / label /")! = - 1) {if (thisUrl.indexOf ("? updated-max")! = - 1) {postLabel = thisUrl.substring (thisUrl.indexOf ("/ search / label /") + 14, thisUrl.indexOf ("? updated-max"))} else {postLabel = thisUrl.substring (thisUrl.indexOf ("/ search / label / })+14,
thisUrl.indexOf("?& max "))}} if (thisUrl.indexOf ("? Q = ") == - 1 && thisUrl.indexOf (". Html ") == - 1) {if ( thisUrl.indexOf ("/ search / label /") == - 1) {currentPage = "page"; if (urlactivepage.indexOf ("# PageNo =")! = - 1) {currentPageNo = urlactivepage.substring (urlactivepage. indexOf ("# PageNo =") + 8, urlactivepage.length)} else {currentPageNo = 1}
document.write ("<script src = \" "+ home_page +"feed / post / summary? max-results = 1 & alt = json-in-script & callback = totalcountdata \ "> <\ / script>")} else {currentPage = "label"; if (thisUrl.indexOf ("& max-results =" ) == - 1) {perPage = 20}
if (urlactivepage.indexOf ("# PageNo =")! = - 1) {currentPageNo = urlactivepage.substring (urlactivepage.indexOf ("# PageNo =") + 8, urlactivepage.length)} else {currentPageNo = 1}
dokumen. tuliskan '' home_page + 'feeds / posts / summary / - /' + postLabel + '? alt = json-in-script & callback = totalcountdata & max-results = 1 "> <\ / script>')}}}
fungsi redirectpage (numberpage) {jsonstart = (numberpage-1) * perPage; noPage = numberpage; var nameBody = document.getElementsByTagName ('head') [0]; var newInclude = document.createElement ('script'); newInclude.type = 'text / javascript'; newInclude.setAttribute ("src", home_page + "feeds / posts / summary? start-index =" + jsonstart + "& max-results = 1 & alt = json-in-script & callback = finddatepost"); namaBody.appendChild (newInclude)}
fungsi redirectlabel (numberpage) {jsonstart = (nomor halaman-1) * perPage; noPage = nomor halaman; var nameBody = document.getElementsByTagName ('head') [0]; var newInclude = document.createElement ('script'); newInclude.type = 'text / javascript'; newInclude.setAttribute ("src", home_page + "feeds / posts / summary / - /" + postLabel + "? start-index =" + jsonstart + "& max-results = 1 & alt = json-in-script & callback = finddatepost "); nameBody.appendChild (newInclude)}
function finddatepost (root) {post = root.feed.entry [0]; var timestamp1 = post.published. $ t.substring (0,19) + post.published. $ tsubstring (23,29); var timestamp = encodeURIComponent (timestamp1); if (currentPage == "page") {var pAddress = "/ search? updated-max =" + timestamp + "& max-results =" + perPage + " # PageNo = "+ noPage} else {var pAddress = "/ search / label /" + postLabel + "? updated-max =" + timestamp + "& max-results =" + perPage + "# PageNo =" + noPage}
location.href = pAddress}/ *]]> * /
</ script>
</ b: if>
</ b: if>
Cara Mengkonfigurasi Navigasi Halaman bernomor
Setelah menginstal, Anda mungkin ingin mengubah pengaturan default ini:perPage: 7 ,
numPages: 6 ,
var firstText = ' Pertama ';
var lastText = ' Terakhir ';
var prevText = ' «Sebelumnya ';
var nextText = ' Berikutnya » ';
}
- perPage : berapa banyak posting akan ditampilkan di setiap halaman (yaitu 7 ). Nilai ini harus sama dengan jumlah posting di halaman utama. Jika tidak, tambahkan nomor yang sama dengan membuka "Settings"> "Formatting" dan ketik di kolom "Show at most", lalu klik tombol "Save Settings".
- numPages : berapa halaman akan ditampilkan dalam navigasi halaman ( 6 ).
- Untuk mengganti teks ' Pertama ', ' Terakhir ', "« Sebelumnya "dan" Berikutnya »", ketik sendiri di dalam tanda petik.
Label memperbaiki:
Secara default, Blogger akan menampilkan 20 posting di halaman label. Untuk membuat widget ini muncul di halaman label, kita harus menebang ini sampai nilai yang kita berikan untuk variabel perPage .Temukan setiap kemunculan cuplikan kode berikut ini:
expr: href = 'data: label.url'Ganti dengan yang ini di bawah ini:
expr: href = 'data: label.url + "? & amp; max-results = 7 "'Disini 7 adalah jumlah posting yang akan ditampilkan per halaman.
Langkah 8. Klik pada tombol "Save Template" dan kami selesai menambahkan widget navigasi halaman nomor untuk Blogger. Nikmati!
source : https://helplogger.blogspot.co.id/




0 Response to "Cara Menambahkan Widget Navigasi Halaman Numbered untuk Blogger"
Post a Comment